Session replay enables you to record users navigating through your website and play back the individual sessions to watch how real users use your product.
Step one: Install our JavaScript web library
Option 1: Add JavaScript snippet to your HTML Recommended
This is the simplest way to get PostHog up and running on your website, and only takes a few minutes to set-up.
Add to your website & app
Paste this snippet within the <head> tags of your website - ideally just inside the closing </head> tag - on all pages that you wish to track.
Be sure to replace <ph_project_api_key> and <ph_instance_address> with your project's values. (You can find the snippet pre-filled with this data in the PostHog app under Project / Settings. (Quick links if you use PostHog Cloud US or PostHog Cloud EU)
What this code does
After adding the snippet to your website, it will automatically start to:
- Capture
$pageviewevents when a user visits a page - Track when users click on links or buttons
- Record videos of user sessions that you can play back (if you've enabled the Session recordings feature, which we highly recommend!)
Option 2: Install via package manager
And then include it in your files:
If you don't want to send a bunch of test data while you're developing, you could do the following:
If you're using React or Next.js, checkout our React SDK or Next.js integration.
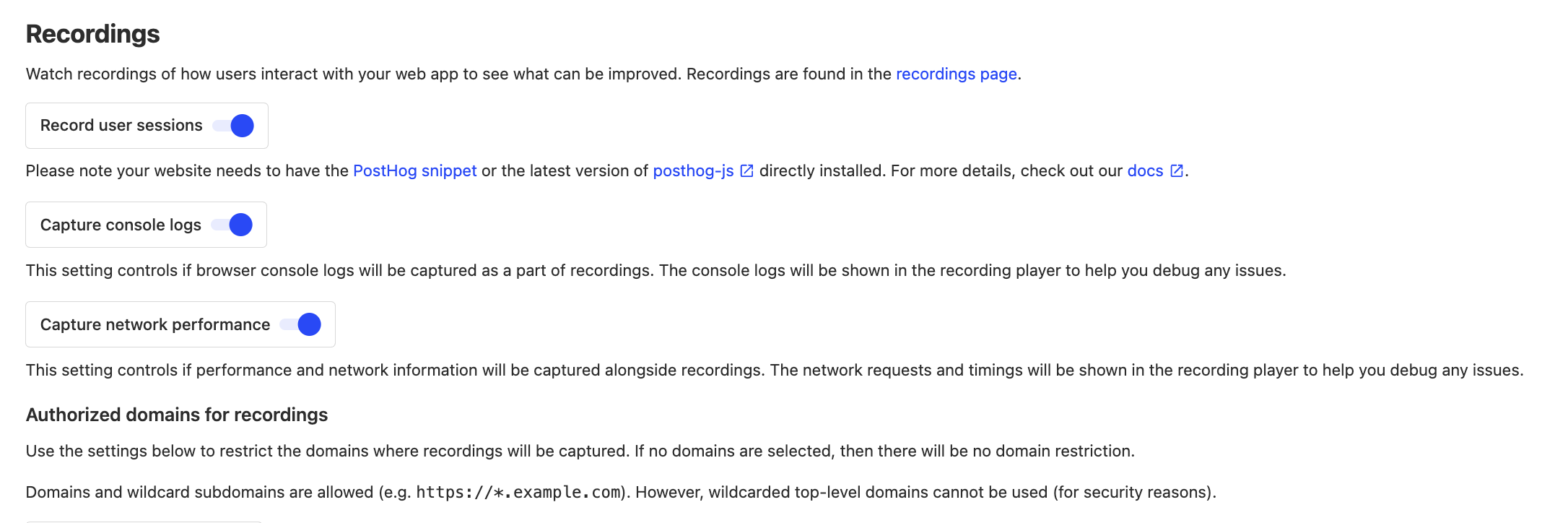
Step two: Enable session recordings in your project settings
Enable session recordings in your PostHog Project Settings.

Once enabled, the library will start recording sessions by default.
They can be toggled off in the by setting the disable_session_recording: true flag in the config.
Users who opt out of event capturing will not have their sessions recorded.
Note on using Segment's SDK: Session Replay does not work if you send data using Segment's SDK as this data is not collected. If you use Segment, you may want to add the PostHog library as well – (make sure to only send regular event data from one source).
How to ignore sensitive elements
You may want to hide sensitive text or elements in your replays. See our privacy controls docs for how to do this.